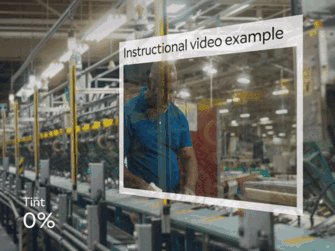
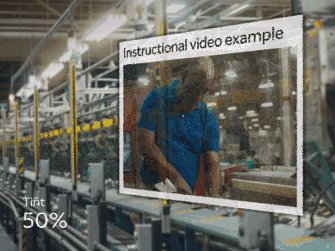
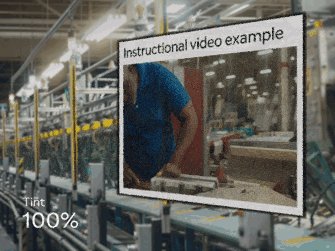
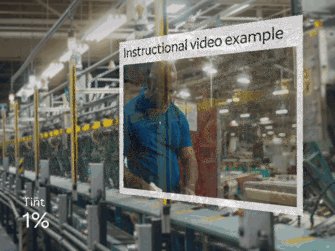
Segmented Dimming
The Magic Leap 2 is a powerful augmented reality (AR) device capable of enhancing user experiences through various features, including Dynamic Dimming. This technology uses the Alpha buffer to automatically generate a dimmer mask, making the content appear more opaque by selectively dimming pixels. This guide will discuss the blend modes in Magic Leap 2 and how they can be toggled at runtime to enable or disable the dimmer, thereby affecting the visual appearance of AR content. Note the Magic Leap 2's Dimmer Layer renders at a lower resolution than the additive display. Therefore, developers must be conscious of it's use and it's affect on the visual appearance of their application.
Prerequisites
To use Dynamic Dimming on Magic Leap 2, you need a Unity project with the Magic Leap SDK and the Open XR package.
- Import Magic Leap SDK: Make sure your Unity project includes the Magic Leap SDK, which contains necessary libraries and tools.
- Enable the MagicLeapRenderingExtensionsFeature: In Unity, go to the OpenXR settings under XR Plug-in Management. Here, you need to enable the MagicLeapRenderingExtensionsFeature to use Dynamic Dimming.
Blend Modes
Magic Leap 2 uses two primary blend modes: AlphaBlend and Additive. These modes control how virtual content blends with the real world.
- AlphaBlend: The Magic Leap 2 will automatically generate a dimming mask based on the alpha buffer produced by the Unity renderer. This mode makes the virtual content appear more opaque and is useful in brightly lit environments.
- Additive: The dimming mask will be disabled. This mode is ideal for darker environments, as it makes the content appear more translucent.

See the Global and Segmented Dimming Design Guidelines for more information.
Set Default Blend Mode
You can view and configure the Default Blend Mode inside the Magic Leap Render Extensions settings inside the Unity Editor.
- In the Unity Editor, navigate to Edit > Project Settings.
- In the Project Settings window, select XR Plug-in Management from the left-hand sidebar.
- Under XR Plug-in Management, select OpenXR.
- Locate the Magic Leap Rendering Extensions feature in the list.
- Ensure that the Magic Leap Rendering Extensions feature is enabled by checking the box next to its name.
- Click the gear (⚙) icon next to the Magic Leap Rendering Extensions feature to open and edit its settings.
- Inside the settings you can select the Blend Mode that will be used when your application is launched.
Script Example
You can programmatically switch between these blend modes using the BlendMode property. Here's how you can implement this:
- Enable the OpenXR Magic Leap Rendering Extensions Feature.
- Change the rendering Blend Mode property to switch between
AlphaBlendandAdditive.
The following example script allows the user to toggle between blend modes. Attach the script to the scene and assign an Input Action Reference in the inspector.
using UnityEngine;
using UnityEngine.InputSystem;
using UnityEngine.XR.OpenXR;
using UnityEngine.XR.OpenXR.NativeTypes;
using MagicLeap.OpenXR.Features;
public class SimpleBlendModeToggle : MonoBehaviour
{
[SerializeField, Tooltip("Action to toggle the dimmer.")]
private InputAction triggerInputAction =
new InputAction(binding: "<XRController>/trigger", expectedControlType: "Button");
private XrEnvironmentBlendMode currentBlendMode; // Current blend mode
private MagicLeapRenderingExtensionsFeature renderFeature; // Reference to the Magic Leap Rendering Extensions Feature
private void Start()
{
// Get the MagicLeapRenderingExtensionsFeature from the OpenXR settings
renderFeature = OpenXRSettings.Instance.GetFeature<MagicLeapRenderingExtensionsFeature>();
// Initialize the current blend mode if the feature is available
if (renderFeature != null)
currentBlendMode = renderFeature.BlendMode;
triggerInputAction.Enable();
// Register the input action's callback
triggerInputAction.performed += OnTogglePerformed;
}
private void OnDestroy()
{
// Unregister the input action's callback when the object is destroyed
triggerInputAction.performed -= OnTogglePerformed;
}
private void OnTogglePerformed(InputAction.CallbackContext obj)
{
// Check if the rendering feature is available
Debug.Log("Toggle Performed.");
if (renderFeature == null)
return;
// Toggle the blend mode between AlphaBlend and Additive
currentBlendMode = (currentBlendMode == XrEnvironmentBlendMode.Additive) ?
XrEnvironmentBlendMode.AlphaBlend :
XrEnvironmentBlendMode.Additive;
// Apply the new blend mode to the render feature
renderFeature.BlendMode = currentBlendMode;
Debug.Log($"Blend Mode set to {currentBlendMode}.");
}
}